Intoduction
Remiten
Ultimate Remittance Solution
Created : 15/10/2018By : IdealBrothers
Email : software@thesoftking.com
Thank you for purchasing Remiten. If you have any questions that are beyond the scope of this help file, please feel free to email, via my user page contact form or put a ticket at Support Center .
Thank you so much!
Server Requirements
Server Type: Linux (Shared / VPS / Dedicated)
PHP Version: 7
mySQL Version: 5x
Related Questions:
Question 1: Do i need VPS OR Dedicated Server?
ANS: No you can run our product with shared server too.
Question 2: Which Hosting Provider will be best you think?
ANS: Any hosting provider who provide Cpanel Based Hosting.
Question 3: What is Cpanel?
ANS: Cpanel is a Control panel for server. You can Check More Here
Question 4: Don't have Cpanel?
ANS: No worry, its working with any control panel but cpanel is too easy to manage, for that we recommand cpanel based hosting.
How to Setup

Step1: Upload Files.zip to your host and unzip.
Step2: Create mySQL Database and Database User.
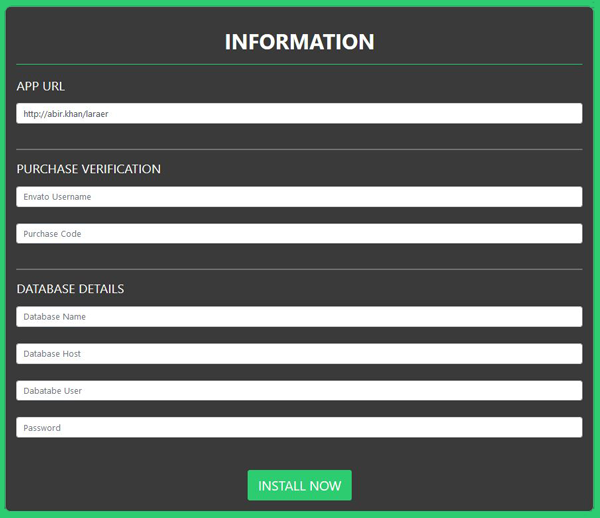
Step3: Open your browser and visit http://your-sitename/install.
Step4: Fill All Information there and click SETUP.
Step5: System is ready, you able to use now.
More: If still you failed to install pls contact us, we Offering FREE Install Service.
Video: How to upload Files in Cpanel
Video: How to upload Database in Cpanel
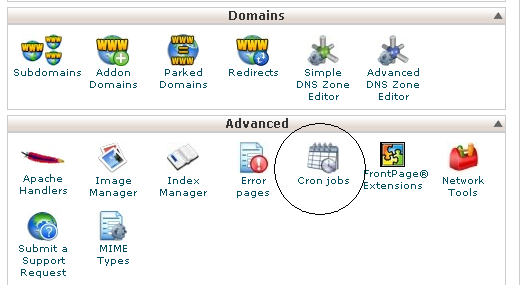
How to Setup Cron Job

You need to set cron job to generate user profit automatically.
Cron Command: wget http://YourDomain.Name/ipnblockbtc
Cron Command: wget http://YourDomain.Name/ipnblocklite
Cron Command: wget http://YourDomain.Name/ipnblockdog
Cron Time: Time Depends on your Plans, but Once per every 05-15 minute is good enough.
Video: How to upload Files in Cpanel
How To Edit Code?
On Folder "assets", We keep all kind of asset like CSS, JS, Images. So if You Want To Edit Or Change Any Asset, Have a Look on This Folder.
On Folder "core", We keep The Core of Laravel.
We Maintain Laravel Structure(MVC) on This Project.
"core/routes/web.php" All Routes (URL) in This Folder. You can find the ControllerName@FunctionName Here.
"core/app" All Models are in This Folder.
"core/app/Http" All Controller are in This Folder. You can Change anything you want if you need to change any functionality.
"core/resources/views" You Have All HTML Structure Here. You can Change anything you want if you need to change anything on HTML.
Template HTML Structure
The html template uses Latest Bootstrap v3.3.7 with valid HTML5 tags. This theme is a responisve layout with 12 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
CSS Files and Structure
Mainly three main CSS files are used in this theme. The first one bootstrap.css, second one is style.css which for this template and third one is responsive.css to control responsive layouts.
Used Css File For Various Purpose :
bootstrap.min.css (in css Folder)
font-awesome.min.css (in css Folder)
jquery.circliful.css (in sass Folder)
font-awesome.min.css (in css Folder)slick.css (in css Folder)
swiper.min.css (in css Folder)
style.css (in css Folder)
Responsive.css (in css Folder)
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
Jquery and javascript
- jQuery
- Bootstrap (bootstrap.min.js)
- gmap (gmaps.js)
- Highlight (highlight.min.js)
- Isotope(Isotope.pkgd.min.js)
- Jquery UI(jquery-ui-slider.min.js)
- Circliful(jquery.circliful.js)
- Counterup (jquery.counterup.min.js)
- Ripple (jquery.ripples-min.js)
- Slicknav(jquery.slicknav.min.js)
- Tubular(jquery.tubular.1.0.js)
- Lightcase (lightcase.js)
- Map Script (map-script.js)
- Particles (particles.min.js)
- Raindrops (Raindrops.js)
- Slick (slick.min.js)
- Swiper (swiper.min.js)
- All Plugin Activation File (main.js)
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. There are a few functions worth looking over.
In addition to the custom scripts, I have implemented few "tried and true" plugins to create the effects. This plugin is packed, so you won't need to manually edit anything in the file. The only necessary thing to know is how to call the method
Sources and Credits
Fonts Used int the template are google fonts, you can find them on Google Fonts API
Framework Used are :
Laravel 5.6
Fonts Used int the template are google fonts, you can find them on Google Fonts API
Fonts Used are :
Montserrat
Every Code is properly commented for Editing Ease.
Icons Used are :
Fontawsome Icons
https://fortawesome.github.io/Font-Awesome/
Support
Once again, thank you so much for purchasing this Script. As I said at the beginning, I'd be glad to help you if you have any questions relating to this Script. No guarantees, but I'll do my best to assist. If you have any queries, please feel free to contact us at Support Center.
Email Us at : software@thesoftking.com